Yesterday I was trying to show images in an iOS application using cover flow. For those who are unfamiliar with cover flow; cover flow is (taken from appcelerator documentation):
The cover flow view is a container showing animated three-dimensional images in a style consistent with the cover flow presentation style used for iPod, iTunes, and file browsing.
I had images of different sizes in my image array and while showing it cover flow doesn’t automatically take care of this problem and there is no official lines written for this in documentation. So I figured out a way to do this:
var imagePaths = [];
for(var i=0,j=images.length; i<j; i++){
imagePaths.push({
image: images[i].getNativePath(),
height: "50%",
width: "50%"
});
};imagePath consists of set of images to display on cover flow. By setting height, width at this time images are resized to the right height and width in the cover flow and now you can display the images in cover flow in your iOS application.
// create coverflow view with images
var imageCoverflowView = Titanium.UI.iOS.createCoverFlowView({
images:imagePaths,
backgroundColor:'#000'
});The code still needs to be modified to take into account those cases where images are small and don’t need to resized to 50%. I’ll post the code once a do that.
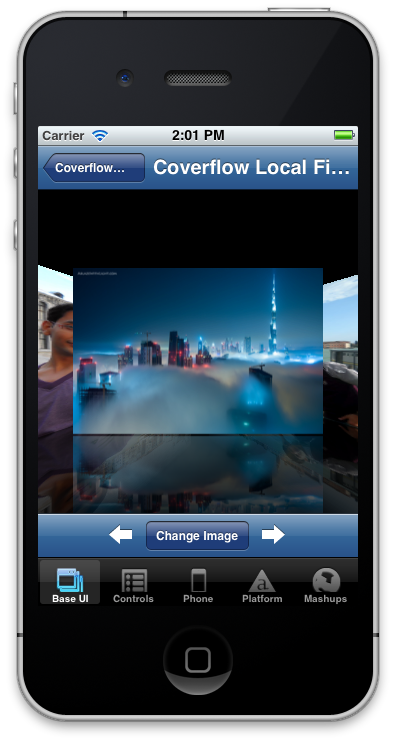
Here is the screenshot of the cover flow after resizing the images-