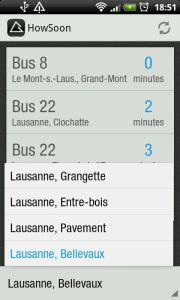
Spinners provide a quick way to select one value from a set. In the default state, a spinner shows its currently selected value. Touching the spinner displays a drop-down menu with all other available values, from which the user can select a new one.
Spinners are really useful when you want to allow users to quickly select between different options. ActionBarSherlock provides the spinner functionality through IcsSpinner The only downside to this is that the spinners are available just inside the action bar. But if you want to create an IcsSpinner outside the action bar, you can create your own custom spinner by extending ABS’s IcsSpinner.
package in.sapandiwakar.views
/**
*
* @author Sapan Diwakar
* http://sapandiwakar.in
*
*/
public class CustomSpinner extends IcsSpinner {
public CustomSpinner(Context context, AttributeSet attrs) {
super(context, attrs, com.actionbarsherlock.R.attr.actionDropDownStyle);
}
public CustomSpinner(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
}You can then use the spinner in the layout files like so:
<in.sapandiwakar.views.CustomSpinner
android:layout_width="match_parent"
android:layout_height="60dp" >
</in.sapandiwakar.views.CustomSpinner>The next thing you need to do is to build a custom [cci]Adapter[/cci] to supply our custom spinner with the views.
public class StationsAdapter extends ArrayAdapter<String> {
// This function should return the view for the closed state of spinner
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(R.layout.spinner_layout, parent, false);
}
TextView textView = (TextView) convertView;
textView.setText(data[position]);
return convertView;
}
// This is the function that should return the view for each item in spinner
// This would normally be the same view as the passive state with optional
// customizations, e.g. for selected items
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(R.layout.spinner_layout, parent, false);
}
TextView textView = (TextView) convertView;
textView.setText(data[position]);
// Do additional customization here
return convertView;
}
}The spinner_layout is usually a text view, but you can have anything you like in its place.
Once you have the adapter, you can set the adapter to the spinner and listen for spinner item selection events.
final StationsAdapter list = new CustomSpinnerAdapter(this,
R.layout.sherlock_spinner_item, data);
list.setDropDownViewResource(R.layout.sherlock_spinner_dropdown_item);
// Listen to item selection events
mySpinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(IcsAdapterView<?> parent, View view,
int position, long id) {
// TODO: Spinner item selected. Do something
}
@Override
public void onNothingSelected(IcsAdapterView<?> parent) {
}
});